HTML stands for Hyper Text Mark-up Language and is the coding language used to create web pages. While user friendly content management systems have made it even easier to create web pages without understanding HTML, learning the basics will help you create better websites and help you respond more effectively should something break. Here are some simple steps to follow to help you create a very simple webpage:
To write HTML, you will first need an HTML editor. While there are many options available, if you are a Windows user, you have a perfectly good option built in as standard: Notepad. For many developers, it is the only HTML editor they will ever need.
In HTML, tags define how a browser must format and display a page. All tags will feature keywords or a series of keywords in square brackets. Tags have two parts: an opening tag and closing tag. The clos
ing tag signifies the end of a style or section of content. It will look exactly like the opening tag, except contain a forward slash within the brackets before the keyword.
The first think you need to tell your browser is what language your are using, hence the first tag you need to use is an HTML tag. This will tell your browser that the following code is in HTML.
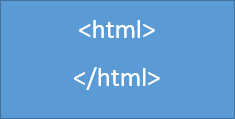
It should be the first tag on your web page and looks like this <html>.
The html tag signifies the start and also the end of your webpage, so the closing tag will form the last tag in your code.

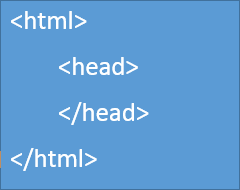
The head tag acts as a container for what are called “head elements”. Head elements are essentially instructions for the browser that provide extra information about the page. For example, infor
mation contained heree can include meta data, scripts, instructions for the browser on where to find style sheets and more.

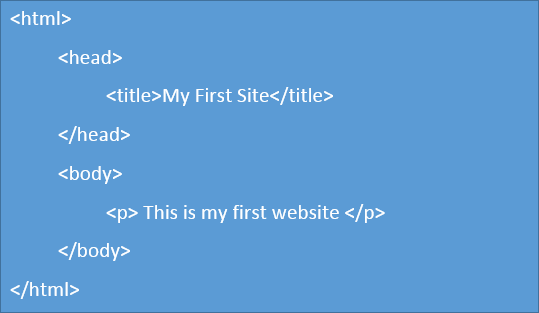
You will see from the above image that both the opening and closing head tag are within the HTML tag. This is known as 'nesting’. Nesting is the use of tags within tags. Improperly nested HTML code can cause a page to render incorrectly. To make sure this doesn’t happen, ensure that any elements nested within another element are closed in reverse order i.e. the first tag opened is the last tag closed.
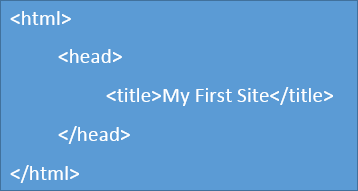
For example, one of the elements contained within the head tag is the title. This is the only element contained in the head tag that will be visible to users when the browser renders the page. Within the title tag, you should input the text you wish users to see. The title tag should be closed before the head tag, as in the example below:

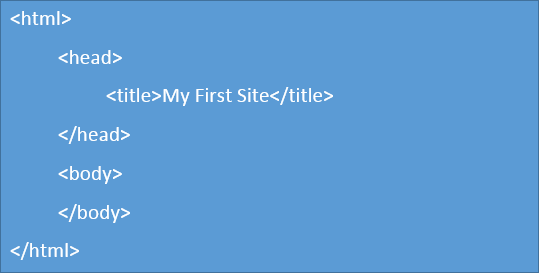
Now that we have specified the language and supplied useful information about how to render the page, we need to supply the content itself. This is contained in the body tag, which looks like this <body>. The body tag will contain the content of your web page such as text, images, hyperlinks, tables and so on.

Now you are ready to add some text to the web page. To add your first paragraph of text, use the <p> tag within the body section. The <p> tag defines a paragraph. Browser will add a space before and after each <p> element. Within the <p> tags, add some text, as shown in the example below.

Save the file with a .html extension, choosing “all files” or “text” as the file type. When you click on the file, it will open in your default web browser as a web page.
The above elements are the basic elements of any webpage. Once you understand these, you will have a great foundation on which to build your knowledge and create even more sophisticated web pages. If you need help creating a website that represents your business, contactBravr, where our specialised, experienced team can help you