Now we have created our main.css stylesheet, we can begin to target our HTML tags with CSS rules, see below:
Follow up blog from Junior Web Developer Shahram Zamani’s blog: How to create a simple HTML page.
Now you know how to build a basic web page including a <head> tag, <body> tag, and even <p> tags. We are going to look into styling our basic HTML page using CSS language, and link a stylesheet to our HTML page.
To begin with, you will need a text editor. There are many open source editors available such as Notepad++, Sublime Text, Atom, and my personal favourite, Brackets. If you are new to coding, or using CSS, I would advise using Brackets as it is designed specifically for front-end developers/web designers with a built in LIVE preview update. It also features a CSS selector, which means you are able to select a piece of CSS and it will highlight in the browser, the area you are targeting. This is a perfect tool for grasping CSS if you are new to it.
So if you have followed Junior Web Developer Shahram Zamani’s blog, you should already have a basic HTML page with the following:

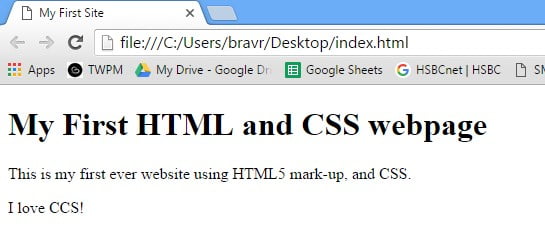
At the moment your website should look like this when loaded in the browser:

It looks empty so feel free to add some more content using the HTML tags you learnt in the previous blog. We can now begin the fun part and add some colour! To do this you will need to open a new page in your chosen text editor and save it as main.css.
Cascading Style Sheets (CSS) is a stylesheet language used for describing the presentation of a document written in a HTML mark-up language. In CSS, we are able to target specific HTML tags and apply different styling including colours, layout, variations, effects and sizes etc.
Before we begin coding CSS, we need to consider the HTML tags used on our webpage so we can target these in our main.css stylesheet.

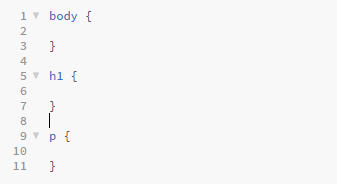
If you page looks like mine, you will see we have 3 different HTML tags:
We will now add these to our main.css, but instead of formatting with open and closed tags <>, we will be using open and closed {} swirly brackets; please see below:

The CSS rules we place inside these brackets will determine the presentation of our HTML element when loaded in a browser. You need to use a stylesheet (CSS) to override browser default styling. Browsers read your HTML markup to determine the size of your text in accordance to your <h1>, <h2>, <h3>, <h5>, <h6>, <p> tag hierarchy. Browsers recognize a <h1> with higher importance than content in a <p> tag which is evident in their default stylesheet, please below:

Now we have created our main.css stylesheet, we can begin to target our HTML tags with CSS rules, see below:

You are now probably wondering why your HTML page will not load in the browser with the following presentation rules. The reason for this is our HTML page has no recognition, or link to our CSS page.
We need to tell our browser in the <head> element that there is an additional stylesheet we want it to link to, in order to use our stylesheet rather than loading with the default styling in the browser. This is when we can include the <link> rel attribute to specify the relationship between our HTML page and main.css
<link rel=”stylesheet” href=”main.css”>
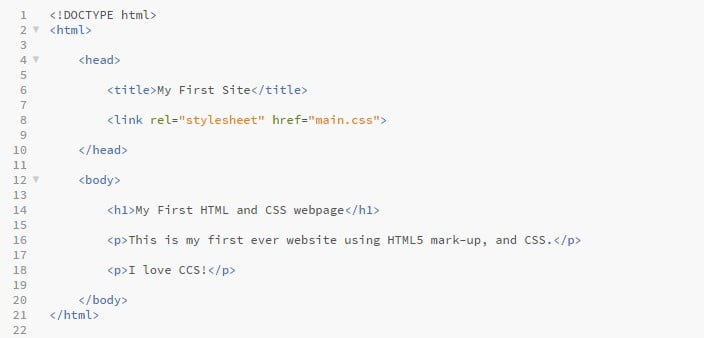
Your code should now look something like this:

After linking your stylesheet in your HTML <head> tag, your page will load in the browser with your CSS rules applied, as shown below:

The above CSS rules are basic; now you have learnt how to link a stylesheet to your HTML page, you can now experiment with more in-depth CSS rules and it shall update in your browser. If you need help with creating a website for your business then feel free to contact one of our experts at Bravr today
We have been informed of an ongoing scam conducted through WhatsApp and other messaging platforms, falsely promising employment or payment to individuals. Please be aware that these communications are not associated with Bravr Ltd. They will attempt to direct you to a website that has a similar domain to ours with additional characters. This is a scam website and has nothing to do with us. We urge everyone to report such activities to the police and through the messaging platforms used for contact.
Please see our Fraud Prevention page for more details
Do not make any payments or disclose personal information. Official communications from our company will always come from an email address ending in @bravr.com.
Stay vigilant and safe.
Shah - Founder of Bravr Ltd.